|
|
Projects
作品
ALL
Vue.js
Shopify
Laravel
Nuxt.js
Golang
PHP
ASP.net
Python
{
"object": "list",
"results": [
{
"object": "page",
"id": "805ec9e9-0d8b-4505-8a09-46dd6f5f122c",
"created_time": "2023-08-25T12:24:00.000Z",
"last_edited_time": "2023-11-06T07:55:00.000Z",
"created_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 流程設計\n• 前端開發\n• Shopify App開發\n• Discorde Bot開發",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 流程設計\n• 前端開發\n• Shopify App開發\n• Discorde Bot開發",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "cf800c1a-f9aa-4179-9441-2963460e3ca9",
"name": "CMS 系統",
"color": "blue"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/center-cover.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/center-cover.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 1
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "dfa77a5c-d9e5-4410-b37a-b2bf530ef0ec",
"name": "Vue.js",
"color": "pink"
},
{
"id": "7a3ada88-d440-4438-aba4-3105d22f30e7",
"name": "Nuxt.js",
"color": "purple"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "※僅包含部分功能demo頁面",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "※僅包含部分功能demo頁面",
"href": null
}
]
},
"GitHub": {
"id": "jUgK",
"type": "url",
"url": "https://github.com/DesignComb/dcomb-membership-cms-demo"
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/center-1.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/center-1.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/center-2.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/center-2.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "CAPSULE Inc",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "CAPSULE Inc",
"href": null
}
]
},
"Link": {
"id": "vhhE",
"type": "url",
"url": "https://designcomb.github.io/dcomb-membership-cms-demo/MemberList/"
},
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "一個好的CMS可以大幅節省管理資源,透過串接YouTube的Membership Data,協助使用者發展YouTube會員的粉絲生態圈。\n\n為了更貼近使用者管理粉絲資源的需求,我們比照了 Google 問卷的形式開發了客製化粉絲表單,使用者可以自定義表單風格以更貼近粉絲。",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "一個好的CMS可以大幅節省管理資源,透過串接YouTube的Membership Data,協助使用者發展YouTube會員的粉絲生態圈。\n\n為了更貼近使用者管理粉絲資源的需求,我們比照了 Google 問卷的形式開發了客製化粉絲表單,使用者可以自定義表單風格以更貼近粉絲。",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "Creator Center管理|CMS 系統",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "Creator Center管理|CMS 系統",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2022-10-10",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/Creator-Center-CMS-805ec9e90d8b45058a0946dd6f5f122c",
"public_url": null
},
{
"object": "page",
"id": "55daa394-1624-43b0-952d-a60799212185",
"created_time": "2023-08-23T09:57:00.000Z",
"last_edited_time": "2023-11-06T08:05:00.000Z",
"created_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 前端開發",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 前端開發",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "abf7e854-3c82-46c9-91e3-c5fb386c8954",
"name": "形象網站",
"color": "yellow"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/capsulecc-cover.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/capsulecc-cover.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 2
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "dfa77a5c-d9e5-4410-b37a-b2bf530ef0ec",
"name": "Vue.js",
"color": "pink"
},
{
"id": "7a3ada88-d440-4438-aba4-3105d22f30e7",
"name": "Nuxt.js",
"color": "purple"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": []
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/capsule-cc.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/capsule-cc.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/capsule-cc-2.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/capsule-cc-2.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/capsulebackend-1.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/capsulebackend-1.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/capsulebackend-2.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/capsulebackend-2.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "CAPSULE Inc",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "CAPSULE Inc",
"href": null
}
]
},
"Link": {
"id": "vhhE",
"type": "url",
"url": "https://www.capsuleinc.cc"
},
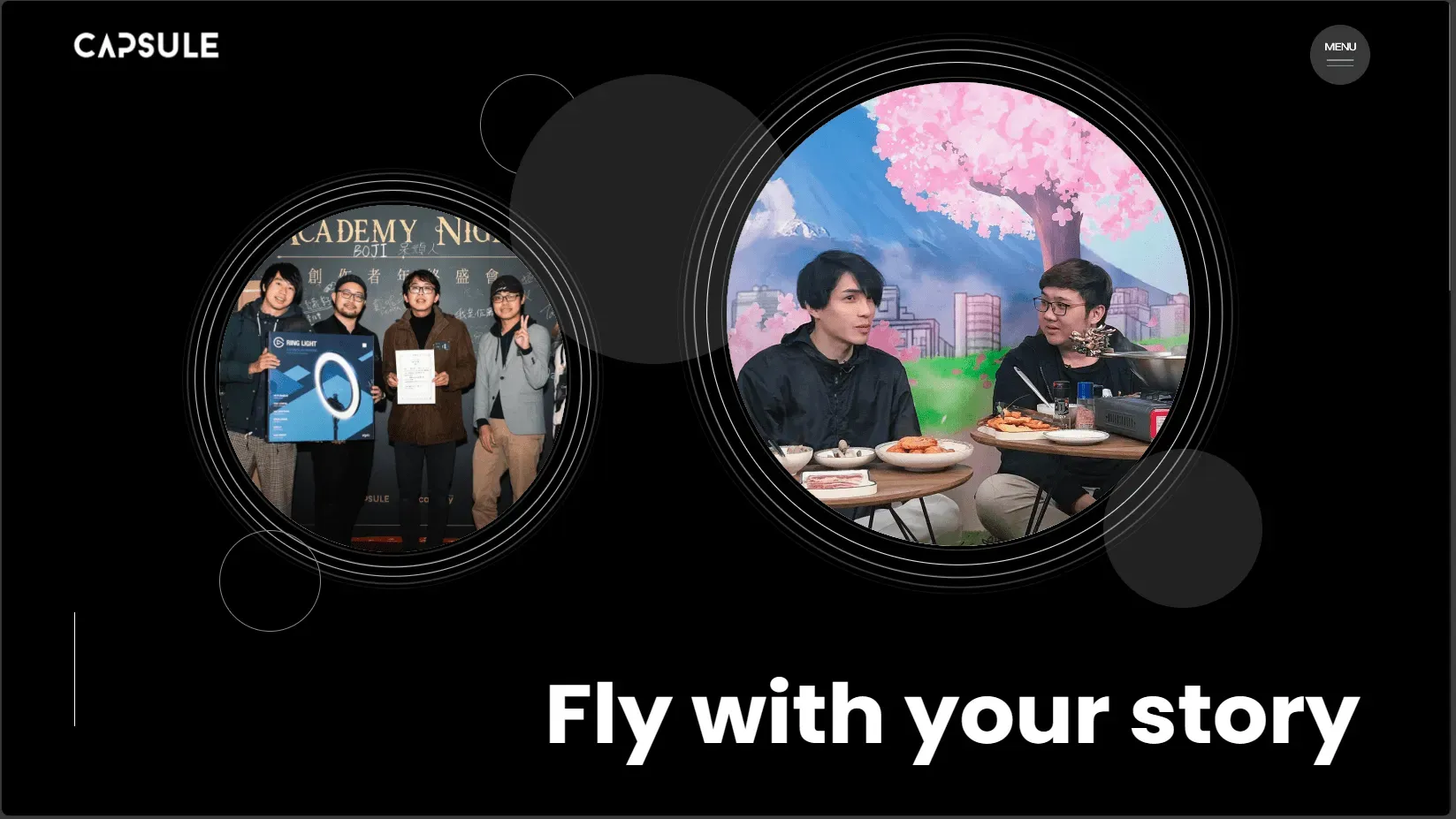
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "CAPSULE 的創作者形象官網,採用優雅又年輕的風格去彰顯創作者的活力,也網羅每一個創作者活躍的平台、最新的狀況以及各類媒體消息,能讓使用者在創作者頁面中迅速了解每一位創作者的特色。\n\n同時也製作了易管理的後台、每日同步社群媒體最新消息的排程工具,讓網頁好看的同時也好維護。",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "CAPSULE 的創作者形象官網,採用優雅又年輕的風格去彰顯創作者的活力,也網羅每一個創作者活躍的平台、最新的狀況以及各類媒體消息,能讓使用者在創作者頁面中迅速了解每一位創作者的特色。\n\n同時也製作了易管理的後台、每日同步社群媒體最新消息的排程工具,讓網頁好看的同時也好維護。",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "CAPSULE 創作者官網|形象網站",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "CAPSULE 創作者官網|形象網站",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2021-03-01",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/CAPSULE-55daa394162443b0952da60799212185",
"public_url": null
},
{
"object": "page",
"id": "86e544c1-78fc-49c2-8cec-0a2e6379709b",
"created_time": "2023-08-28T09:56:00.000Z",
"last_edited_time": "2023-11-06T08:22:00.000Z",
"created_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 介面設計\n• 流程設計\n• 前端開發\n• 後端開發\n• 資料庫設計",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 介面設計\n• 流程設計\n• 前端開發\n• 後端開發\n• 資料庫設計",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "84b3d8fb-9032-4790-b0b4-7ce12ffb8eb5",
"name": "線上工具",
"color": "red"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/link-manage.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/link-manage.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 3
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "dfa77a5c-d9e5-4410-b37a-b2bf530ef0ec",
"name": "Vue.js",
"color": "pink"
},
{
"id": "7a3ada88-d440-4438-aba4-3105d22f30e7",
"name": "Nuxt.js",
"color": "purple"
},
{
"id": "d90efa4b-32a4-45d3-8edf-45bd1d7845ff",
"name": "Golang",
"color": "blue"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": []
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/link-manage.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/link-manage.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "Design Comb",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "Design Comb",
"href": null
}
]
},
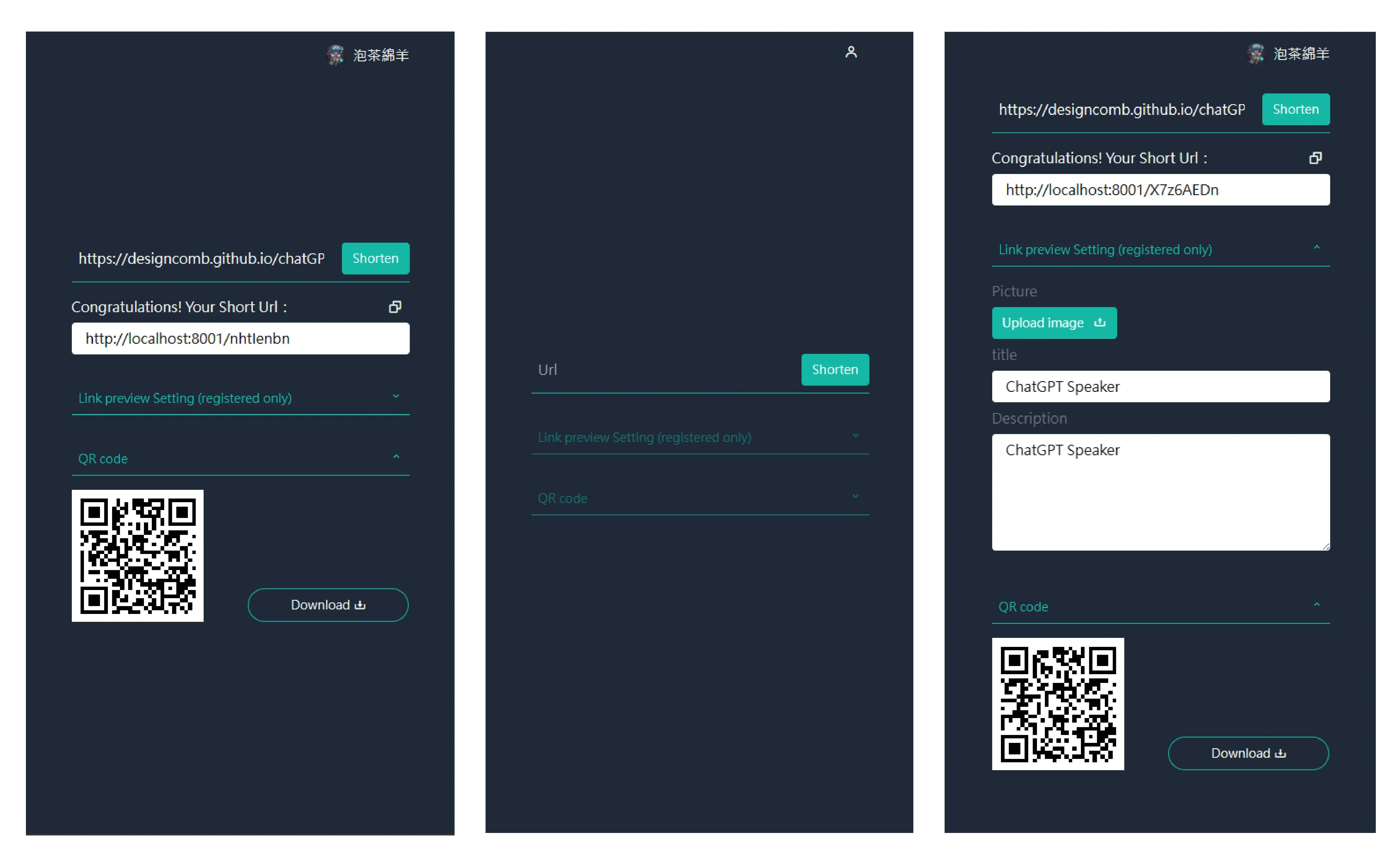
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "這不只是縮網址!\n我們觀察到縮網址在社群媒體分享資訊時的廣泛應用,但在FB貼文、Line對話貼上一段縮網址,我們只能在預覽看到縮網址平台的資料,很不安心。\n因此,我們的工具在縮網址的同時還能編輯網頁的預覽資訊,這樣發文、傳資料的可信度就又能更上一層樓,更不用說有些SPA的網頁沒辦法針對單頁的資訊預覽,只要透過我們的網址工具,都能完美解決。",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "這不只是縮網址!\n我們觀察到縮網址在社群媒體分享資訊時的廣泛應用,但在FB貼文、Line對話貼上一段縮網址,我們只能在預覽看到縮網址平台的資料,很不安心。\n因此,我們的工具在縮網址的同時還能編輯網頁的預覽資訊,這樣發文、傳資料的可信度就又能更上一層樓,更不用說有些SPA的網頁沒辦法針對單頁的資訊預覽,只要透過我們的網址工具,都能完美解決。",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "LinkLink網址管理|線上工具",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "LinkLink網址管理|線上工具",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2023-05-01",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/LinkLink-86e544c178fc49c28cec0a2e6379709b",
"public_url": null
},
{
"object": "page",
"id": "4250ff40-bfdf-4112-9d9a-b1d798e9e92d",
"created_time": "2023-08-28T10:02:00.000Z",
"last_edited_time": "2023-11-06T08:23:00.000Z",
"created_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 介面設計\n• 流程設計\n• 前端開發",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 介面設計\n• 流程設計\n• 前端開發",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "84b3d8fb-9032-4790-b0b4-7ce12ffb8eb5",
"name": "線上工具",
"color": "red"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/chatGPT-speaker.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/chatGPT-speaker.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 4
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "dfa77a5c-d9e5-4410-b37a-b2bf530ef0ec",
"name": "Vue.js",
"color": "pink"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "※需要自行申請open ai key",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "※需要自行申請open ai key",
"href": null
}
]
},
"GitHub": {
"id": "jUgK",
"type": "url",
"url": "https://github.com/DesignComb/chatGPT-speaker"
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/chatGPT-speaker.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/chatGPT-speaker.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/chatGPT-speaker-2.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/chatGPT-speaker-2.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "Design Comb",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "Design Comb",
"href": null
}
]
},
"Link": {
"id": "vhhE",
"type": "url",
"url": "https://designcomb.github.io/chatGPT-speaker/"
},
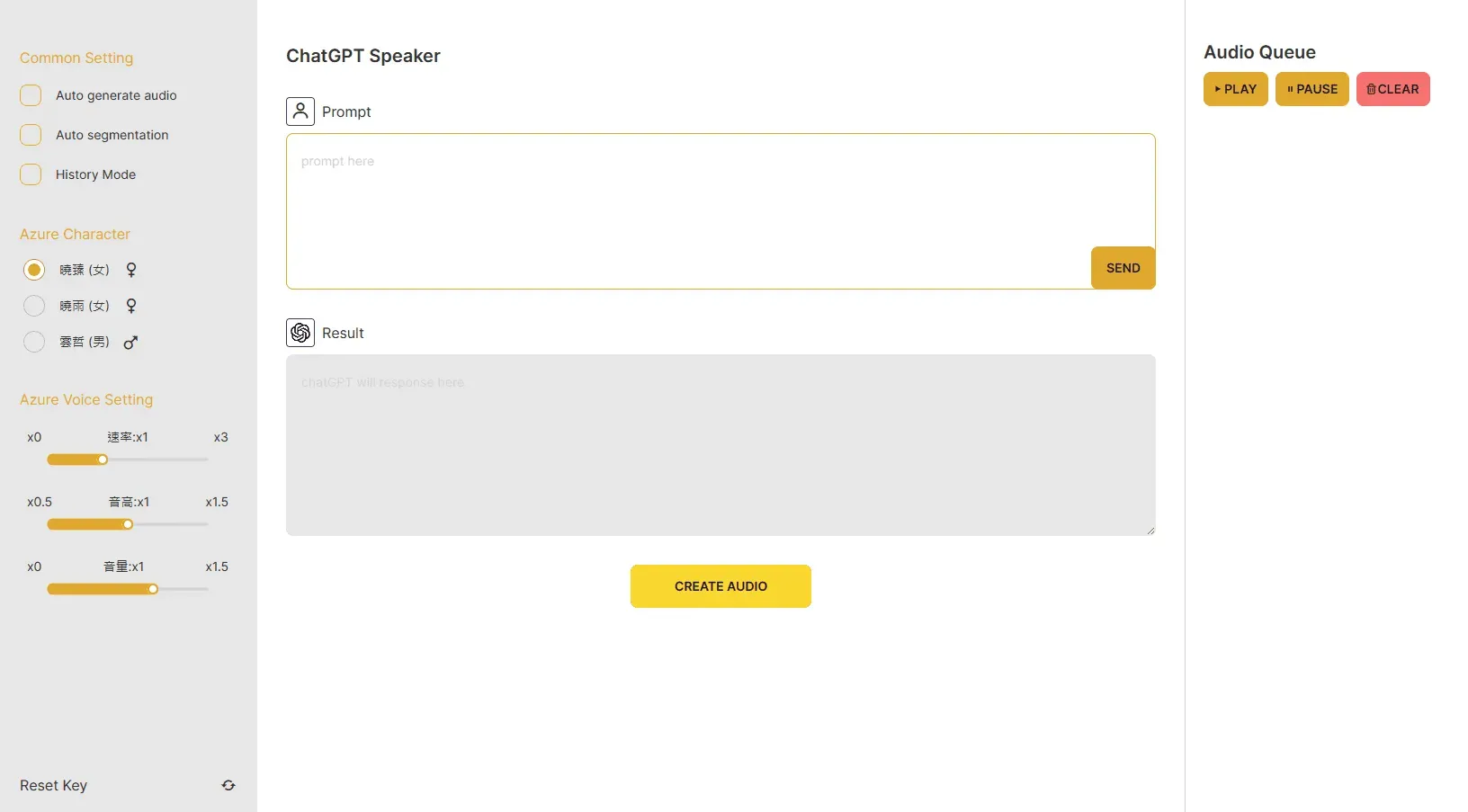
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "ChatGPT的易用性相信有目共睹,只要輸入您的問題或想法,AI就能為您解答,而在我們的網站中,還能將這些文字轉成有情感的聲音,讀出來給你聽。\n\n我們專為中文用戶量身訂做,透過微軟的Azure服務,確保每一個字都發音準確,同時可以客製音調、音高,自由排序重組聲音順序等。真正做到讓ChatGPT念給你聽。",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "ChatGPT的易用性相信有目共睹,只要輸入您的問題或想法,AI就能為您解答,而在我們的網站中,還能將這些文字轉成有情感的聲音,讀出來給你聽。\n\n我們專為中文用戶量身訂做,透過微軟的Azure服務,確保每一個字都發音準確,同時可以客製音調、音高,自由排序重組聲音順序等。真正做到讓ChatGPT念給你聽。",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "AI 碎碎念|線上工具",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "AI 碎碎念|線上工具",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2023-04-01",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/AI-4250ff40bfdf41129d9ab1d798e9e92d",
"public_url": null
},
{
"object": "page",
"id": "a8d03ac8-b95a-4263-ac61-aed4bbacc069",
"created_time": "2023-08-20T07:35:00.000Z",
"last_edited_time": "2023-11-06T08:24:00.000Z",
"created_by": {
"object": "user",
"id": "4f14aa1c-7d94-4837-9a20-ef5b9be49b3c"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 前端開發",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 前端開發",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "dd6d99a6-fef9-49aa-b38b-b0f1a3a8b248",
"name": "電商網頁",
"color": "green"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kamikami-cover.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kamikami-cover.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 5
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "e53c44f5-00b2-4c45-a3d3-f649d44cb766",
"name": "Shopify",
"color": "green"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "※此為demo商城,請輸入密碼「demo」查看",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "※此為demo商城,請輸入密碼「demo」查看",
"href": null
}
]
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kamikami-web.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kamikami-web.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kamikami-phone-collage.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kamikami-phone-collage.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "CAPSULE Inc",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "CAPSULE Inc",
"href": null
}
]
},
"Link": {
"id": "vhhE",
"type": "url",
"url": "https://kamikami-demo.myshopify.com/"
},
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "300萬訂閱的YouTuber 「阿神」的漢堡店官網!\n\n網頁內採用了大量鮮豔的色彩以及充滿童趣的動態元件,同時清晰呈現 50 家以上的分店資料,並且可以直接在官網的商城中購買 KAMIKAMI Burger 靈魂的麻辣醬。",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "300萬訂閱的YouTuber 「阿神」的漢堡店官網!\n\n網頁內採用了大量鮮豔的色彩以及充滿童趣的動態元件,同時清晰呈現 50 家以上的分店資料,並且可以直接在官網的商城中購買 KAMIKAMI Burger 靈魂的麻辣醬。",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "KAMIKAMI Burger|電商網站",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "KAMIKAMI Burger|電商網站",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2022-08-01",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/KAMIKAMI-Burger-a8d03ac8b95a4263ac61aed4bbacc069",
"public_url": null
},
{
"object": "page",
"id": "472b7a26-86c6-4a77-974a-62bafaa5fbc4",
"created_time": "2023-10-31T07:18:00.000Z",
"last_edited_time": "2023-11-06T08:27:00.000Z",
"created_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 流程設計\n• 前端開發",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 流程設計\n• 前端開發",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "84b3d8fb-9032-4790-b0b4-7ce12ffb8eb5",
"name": "線上工具",
"color": "red"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kami-collection-cover.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kami-collection-cover.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 6
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "dfa77a5c-d9e5-4410-b37a-b2bf530ef0ec",
"name": "Vue.js",
"color": "pink"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": []
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kami-collection-01.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kami-collection-01.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kami-collection-02.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kami-collection-02.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kami-collection-03.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kami-collection-03.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kami-collection-04.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kami-collection-04.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "CAPSULE Inc",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "CAPSULE Inc",
"href": null
}
]
},
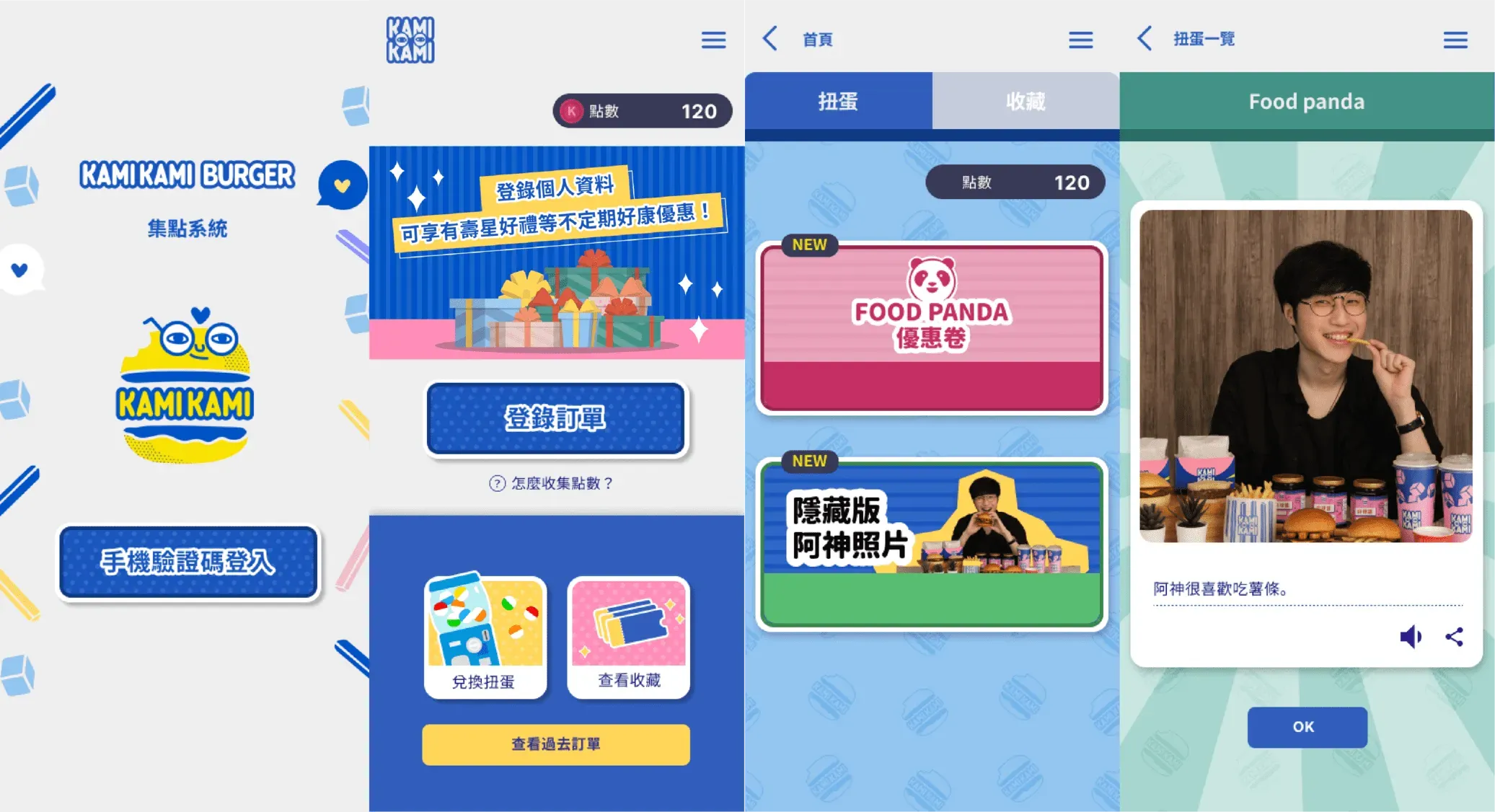
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "KAMIKAMI 專注於foodpanda和ubereat的外送市場,我們設計了一個既可愛又豐富的集點系統。每當用戶在我們的平台上完成訂購,他們可以輸入訂單資訊以累積點數。\n\n隨著點數的累積,用戶可以兌換各種獎勵,從折價卷到專屬的影音內容。我們相信這能使品牌在網路外送市場中持續受到喜愛。",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "KAMIKAMI 專注於foodpanda和ubereat的外送市場,我們設計了一個既可愛又豐富的集點系統。每當用戶在我們的平台上完成訂購,他們可以輸入訂單資訊以累積點數。\n\n隨著點數的累積,用戶可以兌換各種獎勵,從折價卷到專屬的影音內容。我們相信這能使品牌在網路外送市場中持續受到喜愛。",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "Kami 外送集點系統|線上工具",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "Kami 外送集點系統|線上工具",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2023-01-16",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/Kami-472b7a2686c64a77974a62bafaa5fbc4",
"public_url": null
},
{
"object": "page",
"id": "40d0ba12-33f0-4767-a012-31f9f16abd9f",
"created_time": "2023-08-20T07:35:00.000Z",
"last_edited_time": "2024-03-09T08:08:00.000Z",
"created_by": {
"object": "user",
"id": "4f14aa1c-7d94-4837-9a20-ef5b9be49b3c"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 前端開發",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 前端開發",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "dd6d99a6-fef9-49aa-b38b-b0f1a3a8b248",
"name": "電商網頁",
"color": "green"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/tainan-josh-cover.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/tainan-josh-cover.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 7
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "e53c44f5-00b2-4c45-a3d3-f649d44cb766",
"name": "Shopify",
"color": "green"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "※此為demo商城,請輸入密碼「demo」查看",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "※此為demo商城,請輸入密碼「demo」查看",
"href": null
}
]
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/tainan-josh-web.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/tainan-josh-web.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/tainan-josh-phone.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/tainan-josh-phone.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "CAPSULE Inc",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "CAPSULE Inc",
"href": null
}
]
},
"Link": {
"id": "vhhE",
"type": "url",
"url": "https://tainan-josh-demo.myshopify.com/"
},
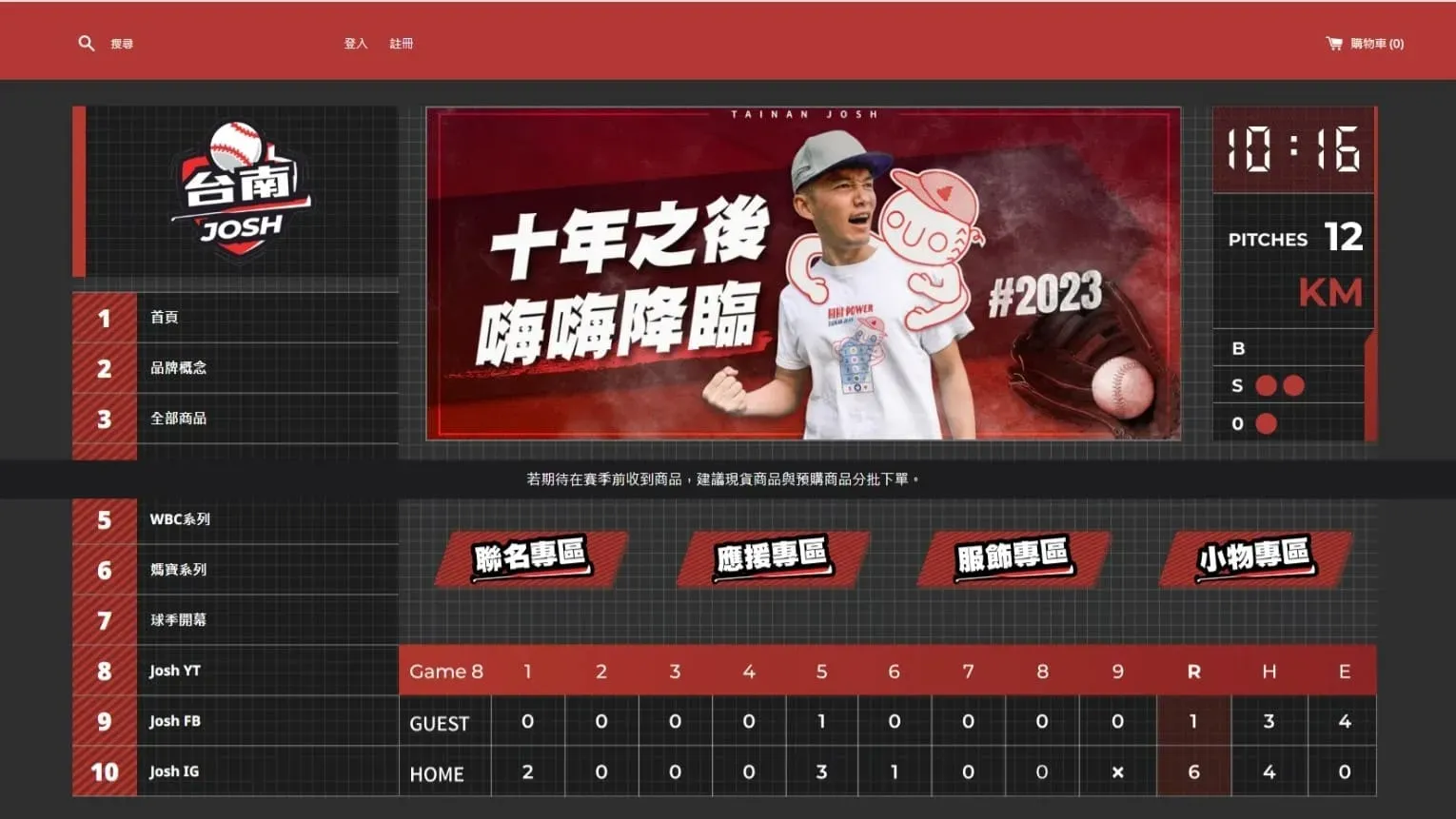
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "資深棒球YouTuber 台南JOSH的品牌電商,販售各種棒球應援商品以及頻道吉祥物 Mr. MaBao 的周邊商品。\n\n進到網站內就如同看一場棒球比賽,除了首頁大大的記分板以外,還充滿許多棒球的元素以及吉祥物的影子。",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "資深棒球YouTuber 台南JOSH的品牌電商,販售各種棒球應援商品以及頻道吉祥物 Mr. MaBao 的周邊商品。\n\n進到網站內就如同看一場棒球比賽,除了首頁大大的記分板以外,還充滿許多棒球的元素以及吉祥物的影子。",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "台南 Josh 品牌商城|電商網站",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "台南 Josh 品牌商城|電商網站",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2022-09-01",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/Josh-40d0ba1233f04767a01231f9f16abd9f",
"public_url": null
},
{
"object": "page",
"id": "994b0590-842d-4e8b-9eb5-3a4d85edb188",
"created_time": "2023-08-29T09:41:00.000Z",
"last_edited_time": "2023-11-06T08:28:00.000Z",
"created_by": {
"object": "user",
"id": "5bb75110-2113-402b-a512-83061f6990b1"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 前端開發",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 前端開發",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "dd6d99a6-fef9-49aa-b38b-b0f1a3a8b248",
"name": "電商網頁",
"color": "green"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kokoni-cover.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kokoni-cover.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 8
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "e53c44f5-00b2-4c45-a3d3-f649d44cb766",
"name": "Shopify",
"color": "green"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "※此為demo商城,請輸入密碼「demo」查看",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "※此為demo商城,請輸入密碼「demo」查看",
"href": null
}
]
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kokoni-web.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/kokoni-web.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "CAPSULE Inc",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "CAPSULE Inc",
"href": null
}
]
},
"Link": {
"id": "vhhE",
"type": "url",
"url": "https://abby-select-store.myshopify.com"
},
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
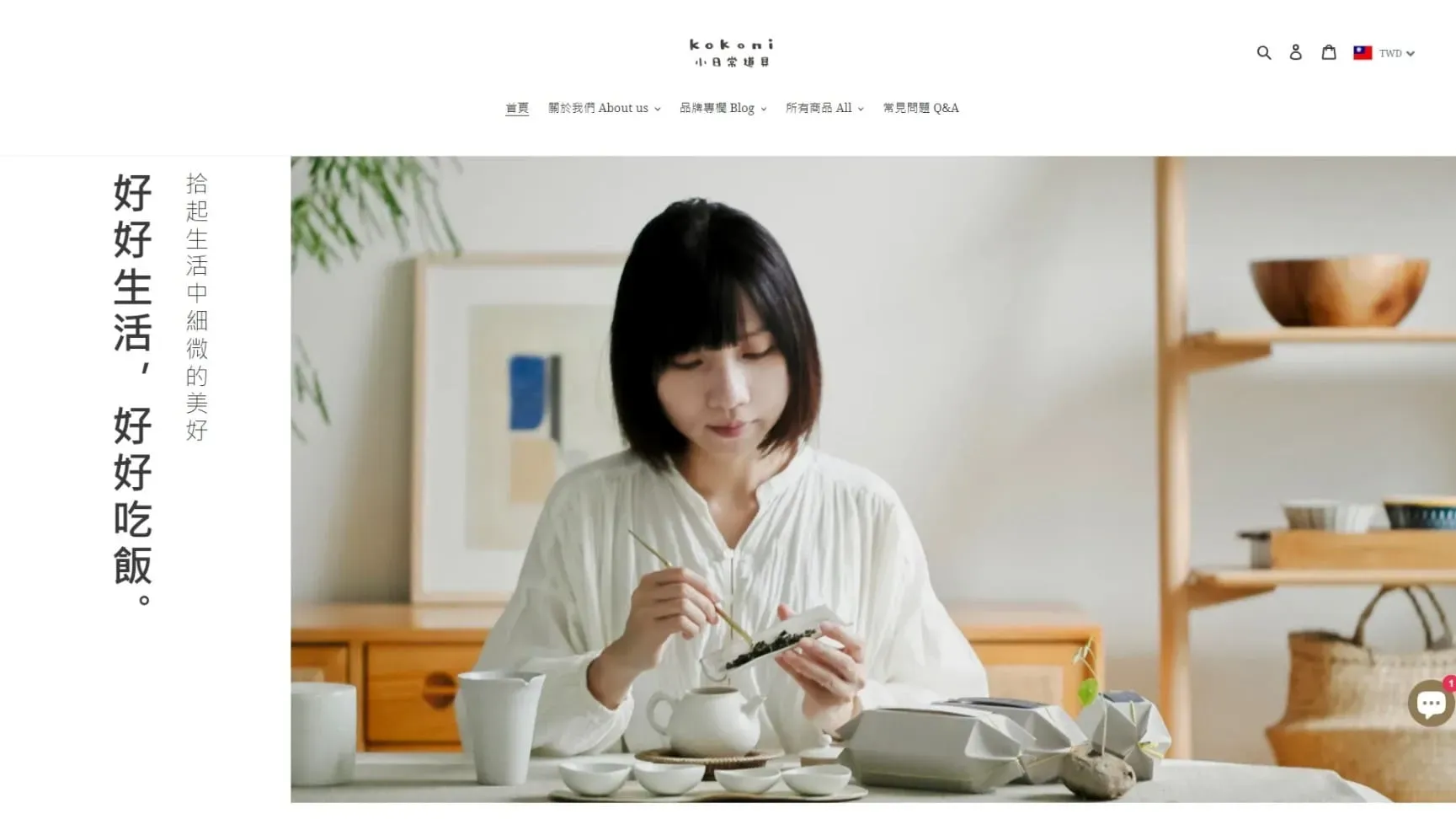
"content": "Kokoni 是「這裏」的意思。透過主理人以及品牌團隊的嚴選,我們期望大家能在這裡找到好吃、好喝、好用、好美的好物。讓我們一起好好生活,慢慢相遇。\n\n根據品牌意象,網頁用極簡的風格,純白的基調,再加上主理人的形象去建置,簡約的畫面,讓大家能在網頁上專注選擇 Kokoni 的商品。",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "Kokoni 是「這裏」的意思。透過主理人以及品牌團隊的嚴選,我們期望大家能在這裡找到好吃、好喝、好用、好美的好物。讓我們一起好好生活,慢慢相遇。\n\n根據品牌意象,網頁用極簡的風格,純白的基調,再加上主理人的形象去建置,簡約的畫面,讓大家能在網頁上專注選擇 Kokoni 的商品。",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "Kokoni 小日常道具|電商網站",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "Kokoni 小日常道具|電商網站",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2022-11-01",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/Kokoni-994b0590842d4e8b9eb53a4d85edb188",
"public_url": null
},
{
"object": "page",
"id": "9d984c26-b611-431d-8f5e-80ae6e6e942c",
"created_time": "2023-10-01T07:22:00.000Z",
"last_edited_time": "2023-11-06T08:30:00.000Z",
"created_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 介面設計\n• 流程設計\n• 前端開發\n• 後端開發\n• 資料庫設計",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 介面設計\n• 流程設計\n• 前端開發\n• 後端開發\n• 資料庫設計",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "cf800c1a-f9aa-4179-9441-2963460e3ca9",
"name": "CMS 系統",
"color": "blue"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/finger-cover.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/finger-cover.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 9
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "c8c4c05f-f098-4fd6-a594-bb81ade48eeb",
"name": "PHP",
"color": "orange"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": []
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/finger-heart-frontend.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/finger-heart-frontend.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/finger-heart-paid.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/finger-heart-paid.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/finger-heart-backend-1.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/finger-heart-backend-1.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/finger-heart-backend-2.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/finger-heart-backend-2.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "Design Comb",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "Design Comb",
"href": null
}
]
},
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
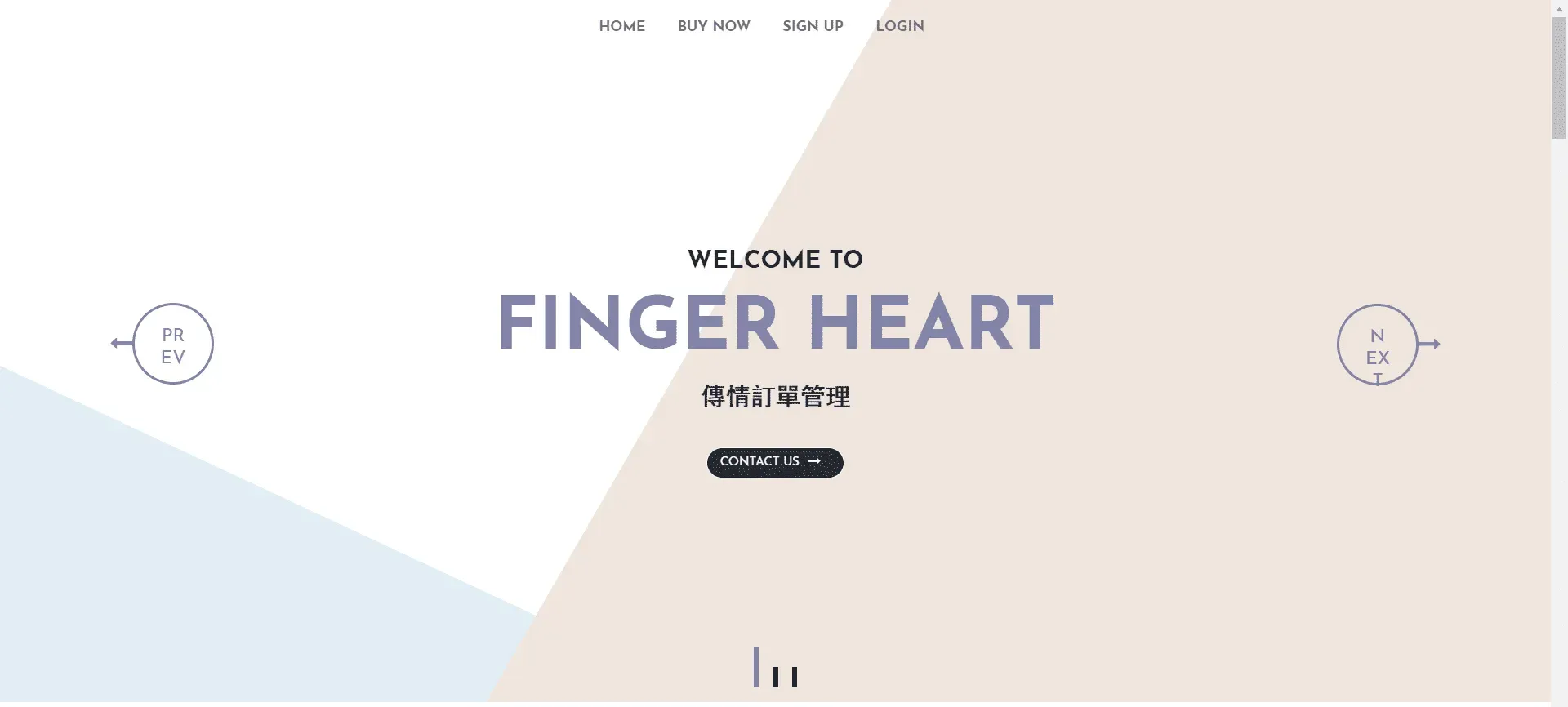
"content": "Finger Heart是一款專為校內外傳情活動所設計的平台,可以在上面建置活動讓大家參加,也可以在上面搜尋靈感,尋找吻合活動主題的商品,更有清晰美觀的後台可以進行訂單管理、商品、組合建立,也有彈性的付款機制。\n\n用Finger Heart輕鬆搞定活動複雜的部份,單純享受傳情帶來的快樂!",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "Finger Heart是一款專為校內外傳情活動所設計的平台,可以在上面建置活動讓大家參加,也可以在上面搜尋靈感,尋找吻合活動主題的商品,更有清晰美觀的後台可以進行訂單管理、商品、組合建立,也有彈性的付款機制。\n\n用Finger Heart輕鬆搞定活動複雜的部份,單純享受傳情帶來的快樂!",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "傳情訂單管理系統|CMS 系統",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "傳情訂單管理系統|CMS 系統",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2018-12-01",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/CMS-9d984c26b611431d8f5e80ae6e6e942c",
"public_url": null
},
{
"object": "page",
"id": "e66188f4-d21e-44ec-b136-be91138d196e",
"created_time": "2023-10-16T14:28:00.000Z",
"last_edited_time": "2024-02-08T01:13:00.000Z",
"created_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 前端開發\n• 後端開發",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 前端開發\n• 後端開發",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "cf800c1a-f9aa-4179-9441-2963460e3ca9",
"name": "CMS 系統",
"color": "blue"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/NCKU-sleep-center-cover.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/NCKU-sleep-center-cover.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 10
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "fee1f634-b0c0-4f1f-8004-452b31462744",
"name": "Laravel",
"color": "orange"
},
{
"id": "dfa77a5c-d9e5-4410-b37a-b2bf530ef0ec",
"name": "Vue.js",
"color": "pink"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": []
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/NCKU-sleep-center-cover.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/NCKU-sleep-center-cover.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/NCKU-sleep-center-02.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/NCKU-sleep-center-02.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "NCKU AI4DT",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "NCKU AI4DT",
"href": null
}
]
},
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
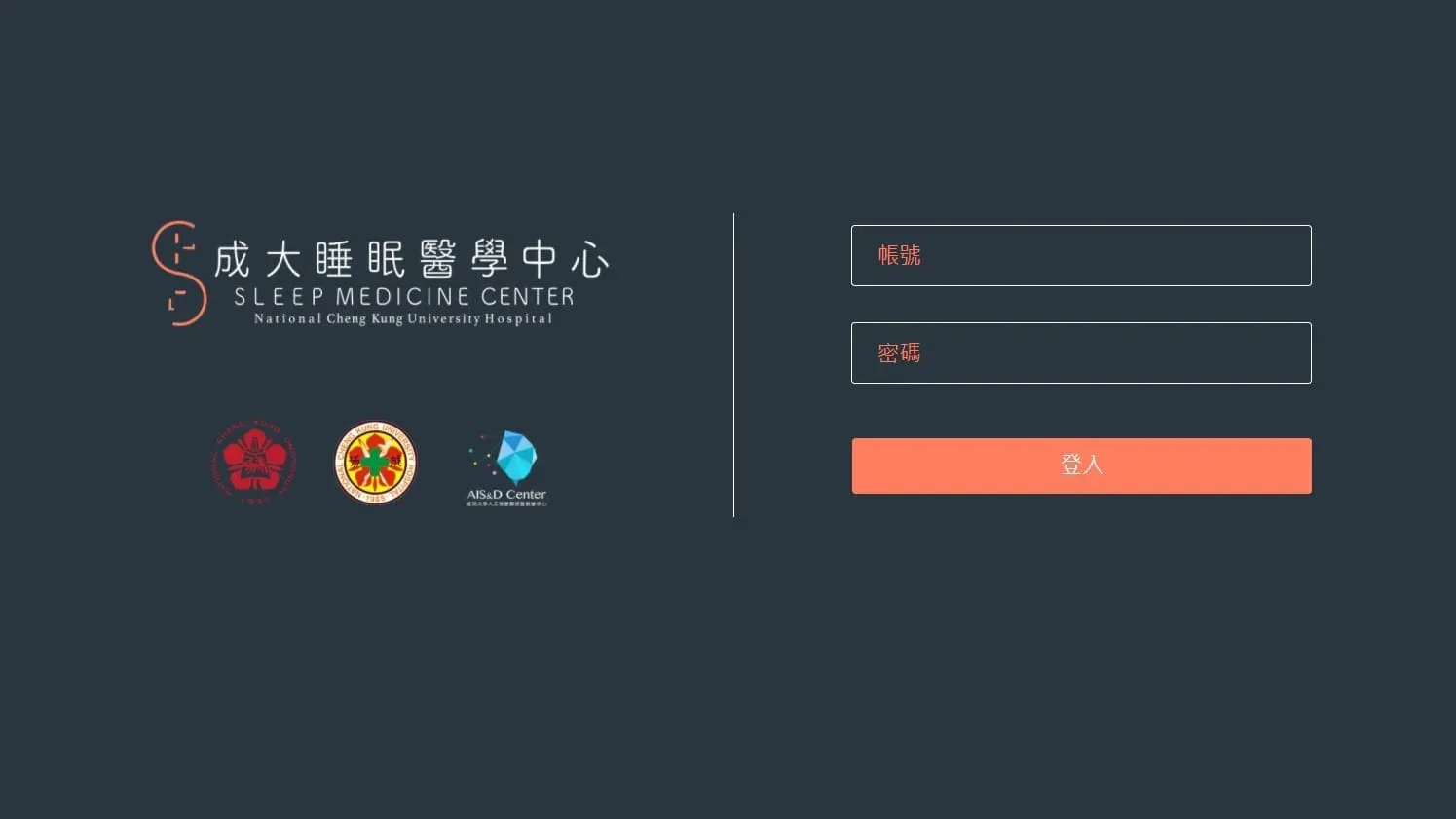
"content": "協助成大睡眠中心管理受測者的資料和數值,為了提升工作效率和資料解讀的精確性,對目前的系統進行前端及UI優化。\n\n通過圖表和顏色指示來呈現數據,使數據變得更生動且易於解讀。例如利用紅、黃、綠三種底色分別表示數值異常、數值稍有偏離正常範圍及數值正常。此方式能迅速告知使用者資料的狀態。",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "協助成大睡眠中心管理受測者的資料和數值,為了提升工作效率和資料解讀的精確性,對目前的系統進行前端及UI優化。\n\n通過圖表和顏色指示來呈現數據,使數據變得更生動且易於解讀。例如利用紅、黃、綠三種底色分別表示數值異常、數值稍有偏離正常範圍及數值正常。此方式能迅速告知使用者資料的狀態。",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "成大睡眠中心檢測系統|CMS 系統",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "成大睡眠中心檢測系統|CMS 系統",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2021-06-01",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/CMS-e66188f4d21e44ecb136be91138d196e",
"public_url": null
},
{
"object": "page",
"id": "7150af09-1f5a-48c6-a677-af8566c648bc",
"created_time": "2023-10-31T07:28:00.000Z",
"last_edited_time": "2024-02-08T01:13:00.000Z",
"created_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 後端開發\n• 桌面應用程式開發\n• 農業資料開放平台系統串接\n• 資料庫設計",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 後端開發\n• 桌面應用程式開發\n• 農業資料開放平台系統串接\n• 資料庫設計",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "cf800c1a-f9aa-4179-9441-2963460e3ca9",
"name": "CMS 系統",
"color": "blue"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/AI4DT-Center-01.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/AI4DT-Center-01.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 11
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "dfa77a5c-d9e5-4410-b37a-b2bf530ef0ec",
"name": "Vue.js",
"color": "pink"
},
{
"id": "fee1f634-b0c0-4f1f-8004-452b31462744",
"name": "Laravel",
"color": "orange"
},
{
"id": "63b4a48c-9ef0-42db-b0a1-136bdec0576a",
"name": "ASP.net",
"color": "gray"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": []
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/AI4DT-Center-01.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/AI4DT-Center-01.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/AI4DT-Center-02.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/AI4DT-Center-02.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "NCKU AI4DT",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "NCKU AI4DT",
"href": null
}
]
},
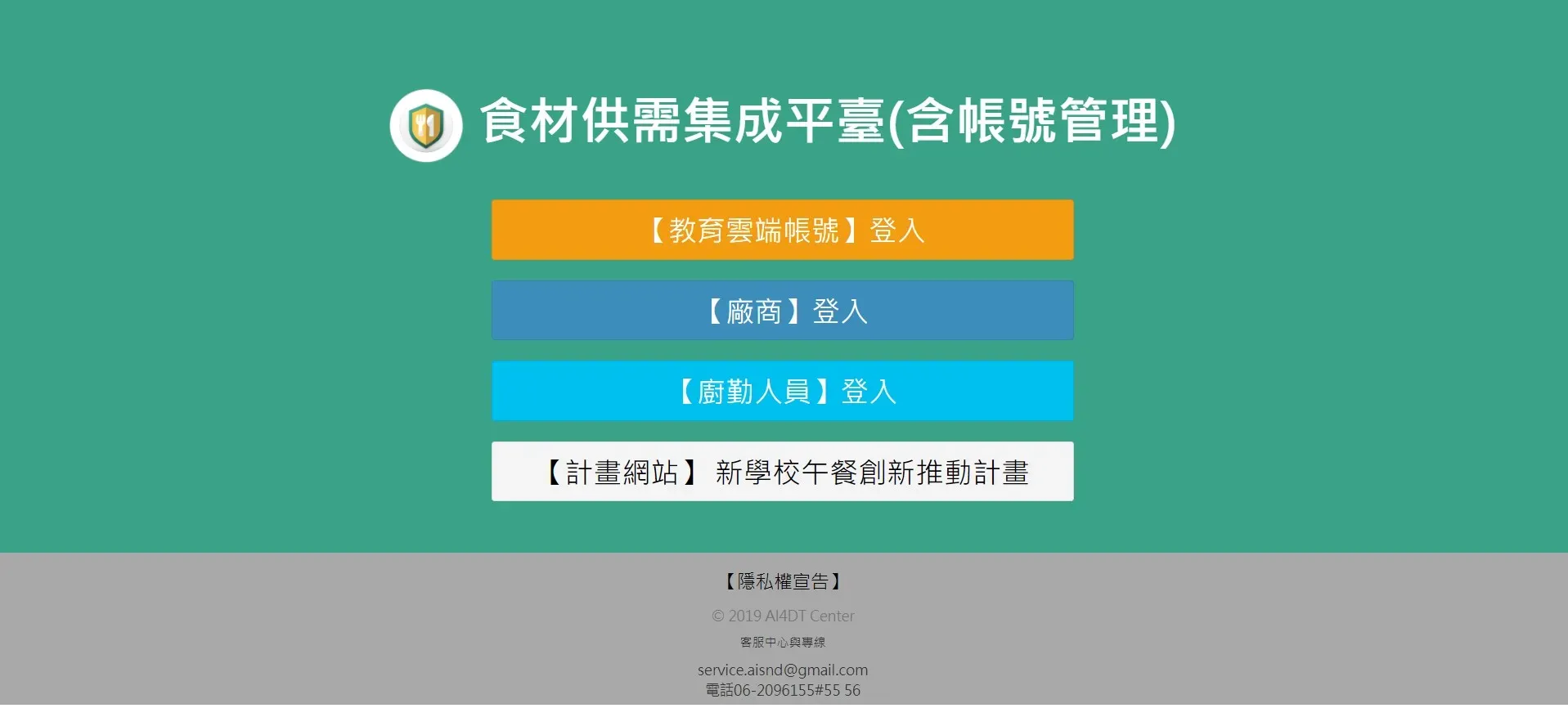
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "透過食材供需集成平台,台灣中小學的午餐食材與菜單得到嚴格管理。平台串接農業資料,清晰展示食材資訊,並納入認證的章 Q 食材,確保學生享用新鮮健康的午餐。\n\n對偏鄉學校尤其有益,解決了因物流及供應問題所致的午餐品質挑戰。同時,示範案例庫提供學校優質供餐策略參考,升級整體午餐服務品質。",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "透過食材供需集成平台,台灣中小學的午餐食材與菜單得到嚴格管理。平台串接農業資料,清晰展示食材資訊,並納入認證的章 Q 食材,確保學生享用新鮮健康的午餐。\n\n對偏鄉學校尤其有益,解決了因物流及供應問題所致的午餐品質挑戰。同時,示範案例庫提供學校優質供餐策略參考,升級整體午餐服務品質。",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "食材供需集成平台|CMS 系統",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "食材供需集成平台|CMS 系統",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2021-10-01",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/CMS-7150af091f5a48c6a677af8566c648bc",
"public_url": null
},
{
"object": "page",
"id": "06d6c49c-4e16-4f46-87ee-8127cc0609fd",
"created_time": "2023-10-31T07:31:00.000Z",
"last_edited_time": "2024-02-08T01:13:00.000Z",
"created_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 介面設計\n• 流程設計\n• 前端開發",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 介面設計\n• 流程設計\n• 前端開發",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "84b3d8fb-9032-4790-b0b4-7ce12ffb8eb5",
"name": "線上工具",
"color": "red"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/ITRI-price-cover.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/ITRI-price-cover.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 12
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "dfa77a5c-d9e5-4410-b37a-b2bf530ef0ec",
"name": "Vue.js",
"color": "pink"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": []
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/ITRI-price-01.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/ITRI-price-01.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/ITRI-price-02.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/ITRI-price-02.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/ITRI-price-03.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/ITRI-price-03.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "ITRI",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "ITRI",
"href": null
}
]
},
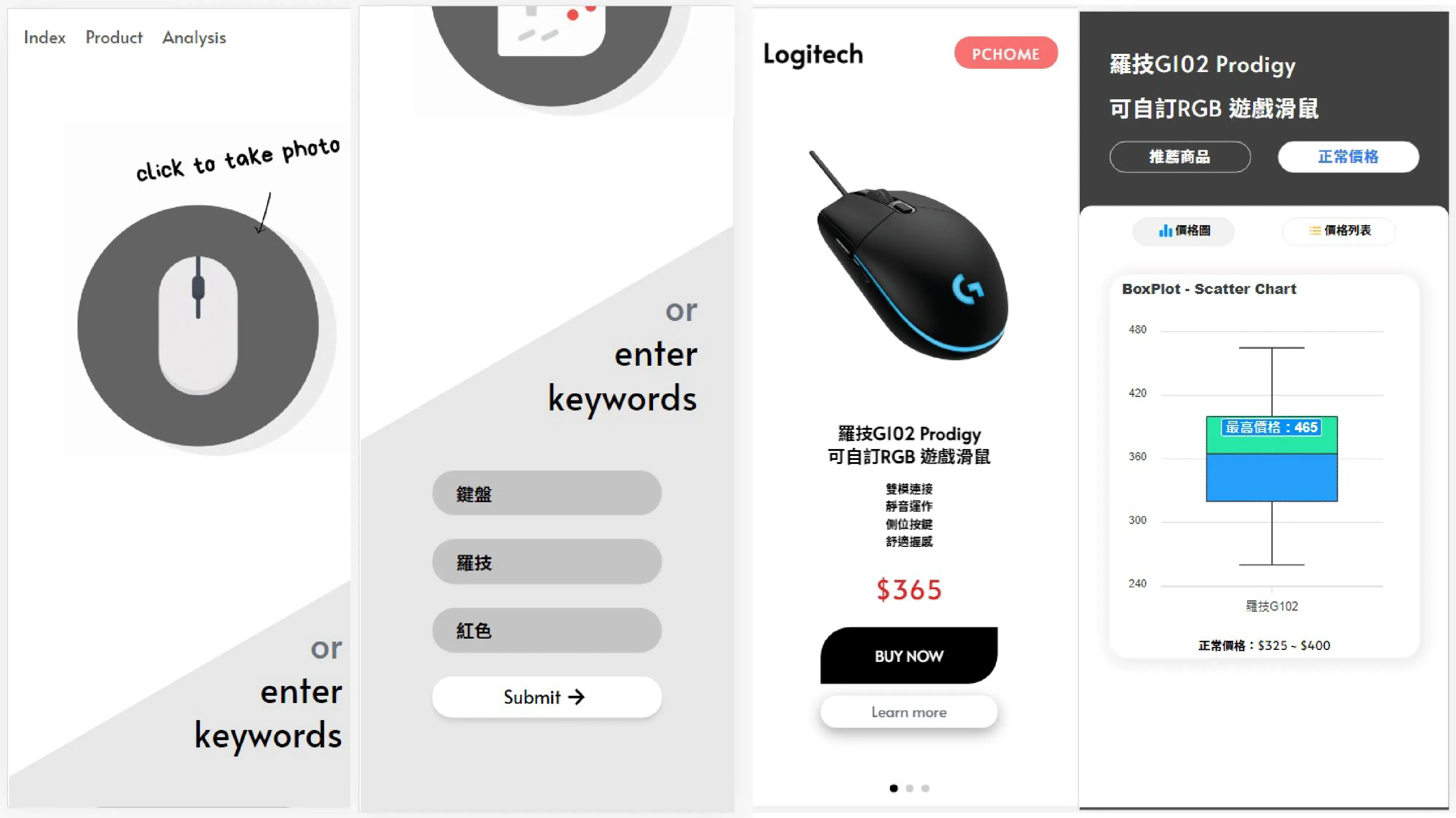
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "消費者在電商平台上購物時,常面對眾多的選擇與價格差異,工研院為此設計了一套系統,運用爬蟲技術,即時抓取電商平台上(如 momo、蝦皮)的商品價格資訊,讓消費者能夠在一個網頁上快速比較同一商品在不同平台上的價格。\n\n考慮到目前的消費模式,手機已經成為最主要的瀏覽和購物工具。為了不增加消費者的操作負擔,工研院特地設計了一個專為手機使用者體驗優化的比價網頁,而非一個需另外下載的APP。",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "消費者在電商平台上購物時,常面對眾多的選擇與價格差異,工研院為此設計了一套系統,運用爬蟲技術,即時抓取電商平台上(如 momo、蝦皮)的商品價格資訊,讓消費者能夠在一個網頁上快速比較同一商品在不同平台上的價格。\n\n考慮到目前的消費模式,手機已經成為最主要的瀏覽和購物工具。為了不增加消費者的操作負擔,工研院特地設計了一個專為手機使用者體驗優化的比價網頁,而非一個需另外下載的APP。",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "工研院比價爬蟲專案|線上工具",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "工研院比價爬蟲專案|線上工具",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2022-04-01",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/06d6c49c4e164f4687ee8127cc0609fd",
"public_url": null
},
{
"object": "page",
"id": "9295c096-6341-4327-8f33-2be4e6993d68",
"created_time": "2023-10-31T07:37:00.000Z",
"last_edited_time": "2024-02-08T01:13:00.000Z",
"created_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 後端開發\n• 資料視覺化",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 後端開發\n• 資料視覺化",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "cf800c1a-f9aa-4179-9441-2963460e3ca9",
"name": "CMS 系統",
"color": "blue"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/iNCKU-airbox-01.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/iNCKU-airbox-01.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 13
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "dfa77a5c-d9e5-4410-b37a-b2bf530ef0ec",
"name": "Vue.js",
"color": "pink"
},
{
"id": "fee1f634-b0c0-4f1f-8004-452b31462744",
"name": "Laravel",
"color": "orange"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": []
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/iNCKU-airbox-01.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/iNCKU-airbox-01.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/iNCKU-airbox-02.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/iNCKU-airbox-02.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "NCKU AI4DT",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "NCKU AI4DT",
"href": null
}
]
},
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "成大的空氣盒子不僅是一款微型空氣感測器,該感測器所體現的「參與式感測」與「開放資料」理念,鼓勵公眾參與空氣品質的監測與改善。\n\n本專案的主要目標是利用這些開放的實時數據,提供一個直觀的平台供使用者查詢。我們將複雜的空氣質量數據轉化為容易理解的圖表和指標。不僅如此,這些圖表還能深入揭示二氧化碳量等多項重要指標,幫助使用者即時了解其所處環境的空氣狀態。",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "成大的空氣盒子不僅是一款微型空氣感測器,該感測器所體現的「參與式感測」與「開放資料」理念,鼓勵公眾參與空氣品質的監測與改善。\n\n本專案的主要目標是利用這些開放的實時數據,提供一個直觀的平台供使用者查詢。我們將複雜的空氣質量數據轉化為容易理解的圖表和指標。不僅如此,這些圖表還能深入揭示二氧化碳量等多項重要指標,幫助使用者即時了解其所處環境的空氣狀態。",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "成大空氣盒子專案|CMS 系統",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "成大空氣盒子專案|CMS 系統",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2021-11-01",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/CMS-9295c096634143278f332be4e6993d68",
"public_url": null
},
{
"object": "page",
"id": "b223a3bd-ebe1-46d5-840a-d8d61756d97c",
"created_time": "2023-10-16T09:41:00.000Z",
"last_edited_time": "2024-02-08T01:13:00.000Z",
"created_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"last_edited_by": {
"object": "user",
"id": "7c4a9566-6dcf-4b6e-b89e-8e6d3a225924"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "5ad9018e-c1a9-408c-bc77-81197832c880"
},
"archived": false,
"properties": {
"Contributions": {
"id": ";wBM",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "• 模型串接\n• 後端開發",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "• 模型串接\n• 後端開發",
"href": null
}
]
},
"Tags": {
"id": ">OlI",
"type": "multi_select",
"multi_select": [
{
"id": "84b3d8fb-9032-4790-b0b4-7ce12ffb8eb5",
"name": "線上工具",
"color": "red"
}
]
},
"Cover": {
"id": "T:Vu",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/odoo-theft-prevention-cover.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/odoo-theft-prevention-cover.webp"
}
}
]
},
"Sort": {
"id": "aNIo",
"type": "number",
"number": 14
},
"Skill": {
"id": "bTeD",
"type": "multi_select",
"multi_select": [
{
"id": "24482c8e-31ff-4e50-b48e-23766e4181ea",
"name": "Python",
"color": "blue"
}
]
},
"LinkRemarks": {
"id": "edlZ",
"type": "rich_text",
"rich_text": []
},
"ProjectImage": {
"id": "m`qM",
"type": "files",
"files": [
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/odoo-theft-prevention-01.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/odoo-theft-prevention-01.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/odoo-theft-prevention-02.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/odoo-theft-prevention-02.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/odoo-theft-prevention-03.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/odoo-theft-prevention-03.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/odoo-theft-prevention-04.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/odoo-theft-prevention-04.webp"
}
},
{
"name": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/odoo-theft-prevention-05.webp",
"type": "external",
"external": {
"url": "https://dcomb-web.s3.ap-northeast-1.amazonaws.com/webp/odoo-theft-prevention-05.webp"
}
}
]
},
"Client": {
"id": "skUb",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "KKDay Inc",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "KKDay Inc",
"href": null
}
]
},
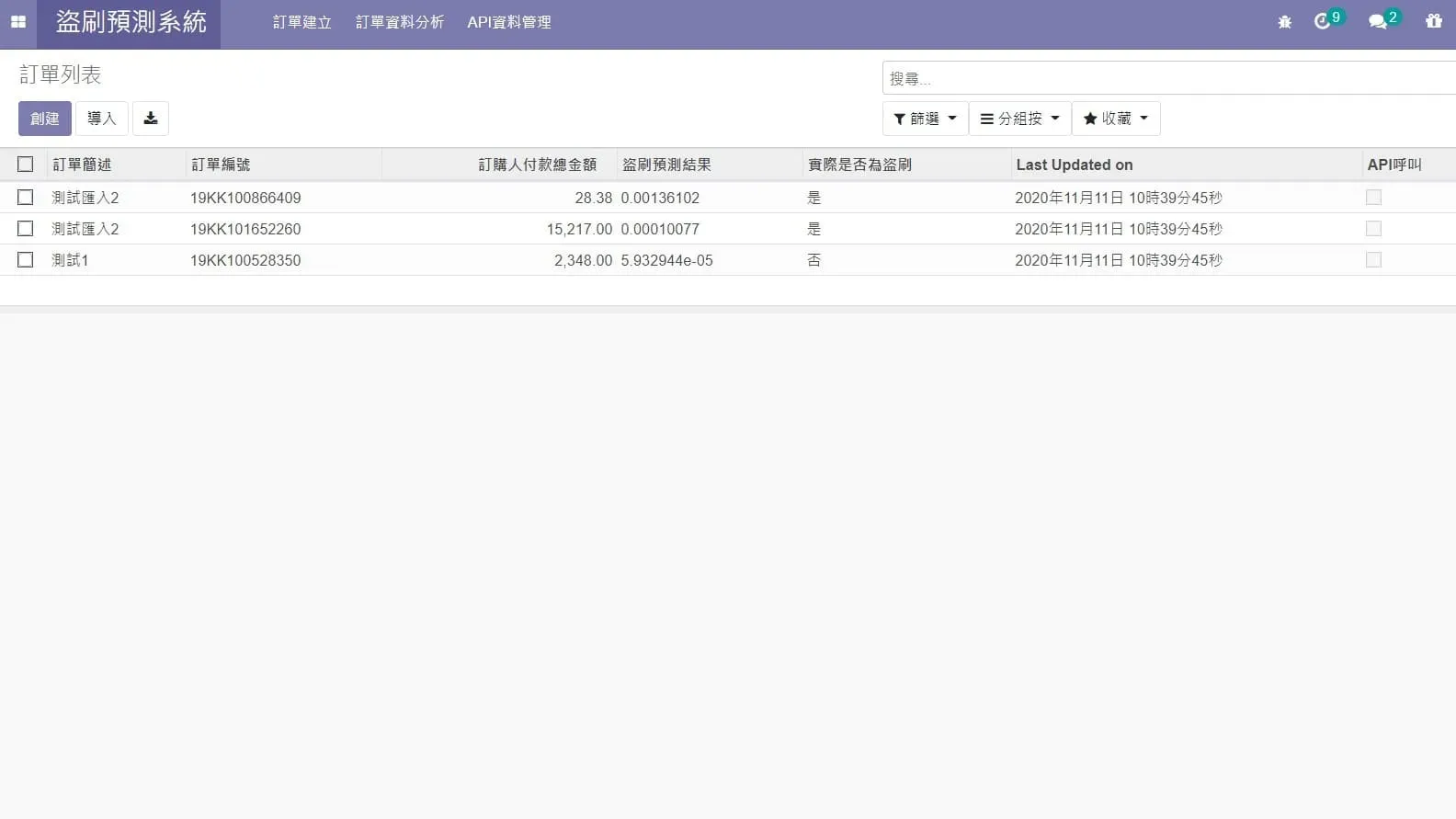
"Text": {
"id": "yTDd",
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "Odoo 是一款流行的企業資源規劃(ERP)軟體,支持多種業務流程。近年來,隨著線上交易的普及,盜刷問題日益嚴重。為了解決此問題,我們應業主要求開發了基於Odoo的盜刷偵測插件。\n\n這個插件串接AI大數據模型,分析大量訂單的數據特徵,進行快速的盜刷風險評估。在AI的初步評估基礎上,只需少量的人工審查,便可大大降低盜刷風險。",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "Odoo 是一款流行的企業資源規劃(ERP)軟體,支持多種業務流程。近年來,隨著線上交易的普及,盜刷問題日益嚴重。為了解決此問題,我們應業主要求開發了基於Odoo的盜刷偵測插件。\n\n這個插件串接AI大數據模型,分析大量訂單的數據特徵,進行快速的盜刷風險評估。在AI的初步評估基礎上,只需少量的人工審查,便可大大降低盜刷風險。",
"href": null
}
]
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "Odoo 盜刷預測系統|線上工具",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "Odoo 盜刷預測系統|線上工具",
"href": null
}
]
},
"Update": {
"id": "33db9d2b-1a2e-4487-b97f-a6fadf1924da",
"type": "date",
"date": {
"start": "2021-09-01",
"end": null,
"time_zone": null
}
}
},
"url": "https://www.notion.so/Odoo-b223a3bdebe146d5840ad8d61756d97c",
"public_url": null
}
],
"next_cursor": null,
"has_more": false,
"type": "page_or_database",
"page_or_database": {},
"request_id": "6f725adb-1e4b-4d58-9278-0f3e97fade66"
}